sexta-feira, 29 de novembro de 2013
terça-feira, 26 de novembro de 2013
domingo, 17 de novembro de 2013
Fora de Aula #3
Amazing :)
Publicada por: Ana
sexta-feira, 15 de novembro de 2013
Modelo HSV
Hue – tonalidade
Saturation - saturação
Value - valor (luminosidade ou
brilho de um cor)
O modelo HSV baseia-se na
percepção humana da cor do ponto de vista dos artistas plásticos, estes para
obterem várias cores combinam tonalidades com elementos de brilho e de
saturação.
Neste modelo é mais fácil de
manusear as cores em função de sombras e tons de cor, do que apenas com as
cores vermelho, verde e azul.
A tonalidade é a cor
pura com saturação e luminosidade máximas. O seu valor varia entre 0º e 360º.
A saturação é maior ou menor intensidade da tonalidade. O seu valor
varia entre 0% e 100%.
É utilizada para descrever se uma cor é viva/pura. Uma cor saturada não contém nem a cor preta nem a cor branca.
O valor é a luminosidade ou o brilho de um cor, ou seja, se um cor é
mais clara ou mais escura. Varia também entre 0% e 100%.
Fonte - imagens:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZrgP3SzAIiPQPcBMcJaSXenAtKkI9c7NLZPz9IFjI-TgGjL2DUyZBlEiW2gYaVVG_7e9fQR7LKe6b7R-C5oh2R7Fyhi4qogVF2dOsGpPSOWATbihZF3MNcCi0FjZXSxNTdgxanJeKTJOD/s1600/hsv_models+(1).png
quinta-feira, 14 de novembro de 2013
Modelo CMYK
É um modelo subtrativo, descrevendo as três cores primárias
de impres- são ciano (Cyan), magenta
(Magenta) e amarelo (Yellow).
Foi adiciona a cor preta ao modelo por ser mais fácil a sua obtenção quando impressa em papel do que recorrendo à mistura de cores.
Foi adiciona a cor preta ao modelo por ser mais fácil a sua obtenção quando impressa em papel do que recorrendo à mistura de cores.
O modelo CMYK baseia-se na forma
como a Natureza cria as cores através do reflexo da luz e da absorção dos
objectos dela, por essa razão é considerado um modelo subtractivo.
Fonte - imagens:
http://www.mobiliodevelopment.com/wp-content/uploads/2012/04/CMYK-colors1.jpg
http://www.cmykajax.com.br/site/wp-content/uploads/2012/01/0011.jpg
Modelo YUV
O modelo YUV guarda a informação de luminância separada da
informação de crominância ou cor. Assim, este modelo defini-se pela componente de luminânica (Y) e pela componente crominância ou cor (U = blue-Y e
V = red - Y). Com este modelo é possível representar uma imagem a preto e
branco utilizando apenas a luminância e reduzindo bastante a informação que
seria necessário noutro modelo.
Fonte - imagens:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhzuhrEcjT6FyLvXWqYsBAEI5sobue2mAkmUPzKE0_-bafNDFQZD6MyivJp-BZ12Ue4rfFrdzxJJEACqZe2yixtfmxcOxZRbUiczZDHiBcHoFo-k1fZRs95tPfyxLcAu1IoQFyels-8ObeZ/s1600/Tv+a+cores.jpg
quarta-feira, 13 de novembro de 2013
Modelo RGB
É um modelo aditivo, descrevendo as cores como uma combinação das três cores primárias: vermelho (Red), verde (Green) e azul (Blue).
Fontes - imagens:
http://ieeeverysmall.wikispaces.com/file/view/rgb_model.gif/234048872/rgb_model.gif
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHI-szlgcwfAy2j1jPFA0MesVmOuXnUZNE_pJ5i3UXbUB0Nqdnizi_spH4qfuRyGfJe5H1woukbHpzBBaWf_BwP-BNsp1000KO396DaD7M7gorloylnlm4fYCHq1Yp_ZWMFBYJI7Q5NFOb/s1600/Imagem3.jpg
A cor banca corresponde à representação simultânea das três cores primárias e a cor preta corresponde à ausência das três cores primária.
Este modelo sendo caracterizado como aditivo, a cor branca corresponde à
representação simultânea das três cores primárias (1,1,1) e a cor preta corresponde à ausência das cores primarias (0,0,0).
Fontes - imagens:
http://ieeeverysmall.wikispaces.com/file/view/rgb_model.gif/234048872/rgb_model.gif
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjHI-szlgcwfAy2j1jPFA0MesVmOuXnUZNE_pJ5i3UXbUB0Nqdnizi_spH4qfuRyGfJe5H1woukbHpzBBaWf_BwP-BNsp1000KO396DaD7M7gorloylnlm4fYCHq1Yp_ZWMFBYJI7Q5NFOb/s1600/Imagem3.jpg
terça-feira, 12 de novembro de 2013
Modelos de cor
Para que os sistemas gráficos possam reproduzir as cores é necessário que criem modelos que as representem tendo em conta a natureza do olho humano, da luz e também da cor.
O modelo de cor tem como objetivo oferecer a especificação de cores duma forma standard, utilizando um sistema de coordenadas em que um ponto representa a cor. Também o modelo de cor fornece metodos que permitem especificar uma determinada cor.
Fontes - imagens:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiW3XHra8dtWdYM9nk6heN7p1JhpuY6v-rsAngY5154SUeJQPQnEc3Hq2iwEYWKL0Rb930iJIl71FnFLXqgMdDsfKdI3eKfswprClrOUkgFfJklqWr2I_UMcPEvmla5vjG2c_z_tT_WyDwl/s320/asfvjkbasdfbvlbvfr.png
http://eltigris.files.wordpress.com/2011/09/cores-subtrativas.png
O modelo de cor tem como objetivo oferecer a especificação de cores duma forma standard, utilizando um sistema de coordenadas em que um ponto representa a cor. Também o modelo de cor fornece metodos que permitem especificar uma determinada cor.
- Modelo aditivo
Num modelo aditivo, a ausência de luz ou de cor corresponde
à cor preta, enquanto que a mistura dos comprimentos de onda ou das cores
vermelho (Red), verde (Green) e azul (Blue) indicam a presença de luz ou da cor
branca. Este modelo explica a mistura dos comprimentos de onda de qualquer luz
emitida.
- Modelo Subtrativo
Num modelo subtrativo, a mistura de cores cria uma cor mais
escura, o preto. A ausência de luz corresponde ao branco e significa que
nenhum comprimento de onda é absorvido, mas sim que são todos refletidos. Este
modelo explica a mistura de pinturas e tintas para criarem cores que absorvem
alguns comprimentos de onda da luz e refletem outros. Assim, a cor de um objeto
corresponde à luz que este reflete e que os olhos recebem.
Fontes - imagens:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiW3XHra8dtWdYM9nk6heN7p1JhpuY6v-rsAngY5154SUeJQPQnEc3Hq2iwEYWKL0Rb930iJIl71FnFLXqgMdDsfKdI3eKfswprClrOUkgFfJklqWr2I_UMcPEvmla5vjG2c_z_tT_WyDwl/s320/asfvjkbasdfbvlbvfr.png
http://eltigris.files.wordpress.com/2011/09/cores-subtrativas.png
segunda-feira, 11 de novembro de 2013
Cor
A cor é um fator que está sempre presente no nosso
dia-a-dia, em tudo que observamos, no entanto só pode ser pressionada na
presença de luz.
A cor transmite informação sobre as condições de iluminação
e da forma dos objetos visualizados, acentuando os seus contornos, sendo o
realismo e a naturalidade dos resultados observados tanto maior quanto maior
for a fidelidade da reprodução da cor.
Assim sendo, a cor de um objeto depende das características
das fontes que o iluminam, das características da reflexão da luz produzida
pela sua superfície e das características sensoriais da visão humana ou de
câmaras digitais.
Fonte - imagem:
http://plentyofcolour.com/wordpress/wp-content/uploads/2012/04/plentyofcolour_rad2.jpg
sexta-feira, 8 de novembro de 2013
Imagem
Uma imagem é uma representação visual de um objeto através de técnicas de fotografia e pintura, em desenho ou em video.
Imagens digitais
Imagens digitais
Imagens digitais é a representação de imagens bidimensionais usando números
binários codificados de modo a permitir o seu armazenamento, transferência,
impressão e processamento por meios electrónicos. Estas podem ser impressas em
revistas, jornais, textos e livros, gravadas em suportes físicos, editadas e
manipuladas com a ajuda de programas informáticos e transmitidas pelas redes
informáticas.
"Uma imagem vale mais que 1000 palavras"
Nao há palavras suficientes que possam traduzir a perspectiva de cada um relativamente a uma imagem, pois a realidade depende do que cada um vê e compreende.
Fonte - imagem:
http://www.abola.pt/img/fotos/benfica/2012-2013/jesusdragao1.jpg
Nuvem de palavras
Nós decimos utilizar http://www.tagxedo.com/ mas existem outros sites para criar nuvens de palavras.
terça-feira, 5 de novembro de 2013
Fonte bitmapped e fonte escalada
Courier é um exemplo de uma fonte bitmapped. Segundo a Wikipedia Courier é uma fonte tipográfica monoespaçada,
de serifa egípcia, projetada para assemelhar a saída de uma batida de
máquina de escrever. A tipografia foi projetada por Howard "Bud" Kettler
em 1955.
Arial é um exemplo de uma fonte escalada. Segundo a Wikipédia Arial é uma Família tipográfica sem-serifa, ou seja, um conjunto de fontes (como Arial Bold, Arial Italic, Arial Bold Italic) derivadas da fonte "padrão" Arial (ou Arial Regular). Também pode designar uma fonte específica, a Arial Regular (normalmente não se utiliza o termo "regular" para uma fonte sem negrito, itálico, condensada ou expandida).
Fonte - imagens:
http://www.identifont.com/samples/adobe/Courier.gif
http://upload.wikimedia.org/wikipedia/commons/7/7d/Arial.png
Fonte - textos:
http://pt.wikipedia.org/wiki/Arial
http://pt.wikipedia.org/wiki/Courier
Arial é um exemplo de uma fonte escalada. Segundo a Wikipédia Arial é uma Família tipográfica sem-serifa, ou seja, um conjunto de fontes (como Arial Bold, Arial Italic, Arial Bold Italic) derivadas da fonte "padrão" Arial (ou Arial Regular). Também pode designar uma fonte específica, a Arial Regular (normalmente não se utiliza o termo "regular" para uma fonte sem negrito, itálico, condensada ou expandida).
Fonte - imagens:
http://www.identifont.com/samples/adobe/Courier.gif
http://upload.wikimedia.org/wikipedia/commons/7/7d/Arial.png
Fonte - textos:
http://pt.wikipedia.org/wiki/Arial
http://pt.wikipedia.org/wiki/Courier
segunda-feira, 4 de novembro de 2013
Tipos de fontes tipográficas
Os tipos de fontes são utilizados para reproduzir texto no ecrã e na impressão. Existem dois tipos de fontes:
Fontes bitmapped
Estas fontes são guardadas como uma matriz de pixeis e, por conseguinte, ao serem ampliadas perdem a qualidade.
Exemplo desta fonte:
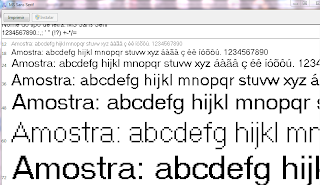
Escaladas
São definidas matematicamente e podem ser intrepertadas para qualquer tamanho que forem requisitadas.
Estas contêm informação para construir os seus contornos atraves de linhas e curvas que são preenchidas para apresentar um aspeto de formas continuas.
Exemplos desta fonte:
Fontes bitmapped
Estas fontes são guardadas como uma matriz de pixeis e, por conseguinte, ao serem ampliadas perdem a qualidade.
Exemplo desta fonte:
- Courier
- MS Sans Serif
- MS Serif
- Small
- Symbol
Escaladas
São definidas matematicamente e podem ser intrepertadas para qualquer tamanho que forem requisitadas.
Estas contêm informação para construir os seus contornos atraves de linhas e curvas que são preenchidas para apresentar um aspeto de formas continuas.
Exemplos desta fonte:
- Type 1
- TrueType
- OpenType
Fontes - imagens:
http://2.bp.blogspot.com/_Va7PhKwTVwM/TO4_8vrtSWI/AAAAAAAAAC8/doqEzVVEFFw/s1600/Tipos+de+fontes+bitmapped.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhp4Top6JMLvDiB3RQA77Uhy1RVmN3IL-1cQACpLpIoO8F8lDxqMgYjy41CYmg711Dg4NTAHP5_8Y7xZ7RgLcqxwXJC9Bq4vvB-CDChiVsi_L0LTXCyX6x4DGp9NeIzjN4khSXlmrkAbJxX/s1600/ssn+fe.PNG
Subscrever:
Mensagens (Atom)





.png)